Exporting¶
Export marimo notebooks to other file formats at the command line using
marimo export
Export to static HTML¶
Export from a running notebook¶
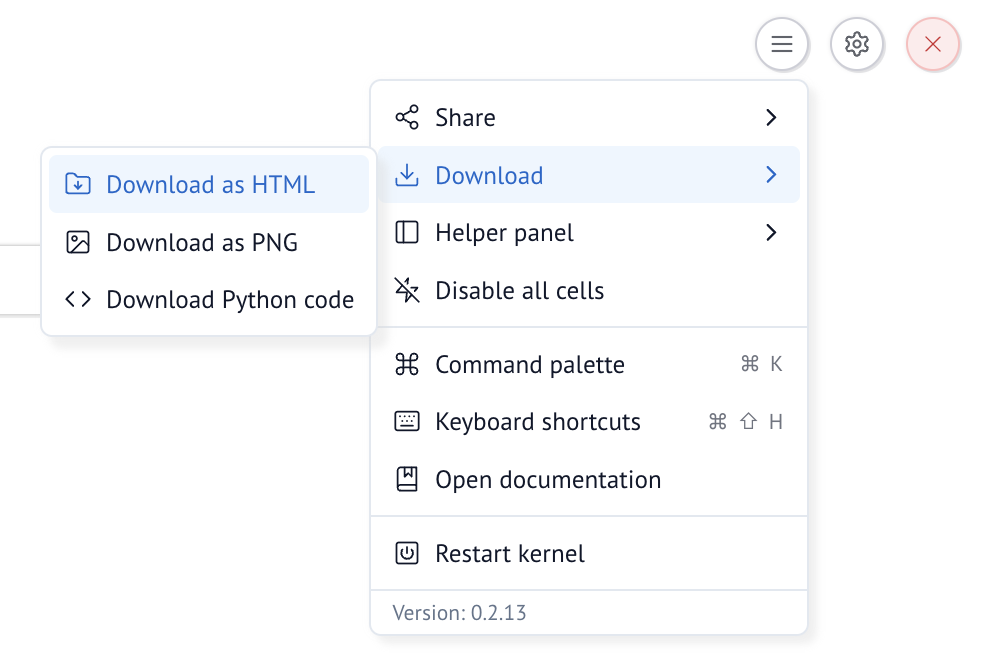
Export the current view your notebook to static HTML via the notebook menu:

Additionally, you can configure individual notebooks to automatically
save as HTML through the notebook menu. These automatic snapshots are
saved to a folder called __marimo__ in the notebook directory.
Export from the command line¶
Export to HTML at the command line:
marimo export html notebook.py -o notebook.html
or watch the notebook for changes and automatically export to HTML:
marimo export html notebook.py -o notebook.html --watch
When you export from the command line, marimo runs your notebook to produce its visual outputs before saving as HTML.
Export to a Python script¶
Export to a flat Python script in topological order, so the cells adhere to their dependency graph.
marimo export script notebook.py -o notebook.script.py
Top-level await not supported
Exporting to a flat Python script does not support top-level await. If you have
top-level await in your notebook, you can still execute the notebook as a
script with python notebook.py.
Export to markdown¶
Export to markdown notebook in top to bottom order, so the cells are in the order as they appear in the notebook.
marimo export md notebook.py -o notebook.md
This can be useful to plug into other tools that read markdown, such as Quarto or MyST.
You can also convert the markdown back to a marimo notebook:
marimo convert notebook.md > notebook.py
Export to Jupyter notebook¶
Export to Jupyter notebook in topological order, so the cells adhere to their dependency graph.
marimo export ipynb notebook.py -o notebook.ipynb
🏝️ Embed marimo outputs in HTML using Islands¶
Preview
Islands are an early feature. While the API likely won’t change, there are some improvements we’d like to make before we consider them stable. Please let us know on GitHub if you run into any issues or have any feedback!
marimo islands are a way to embed marimo outputs and/or python code in your HTML that will become interactive when the page is loaded. This is useful for creating interactive blog posts, tutorials, and educational materials, all powered by marimo’s reactive runtime.
Check out an example island-powered document.
Islands in action¶
Advanced topic!
Islands are an advanced concept that is meant to be a building block for creating integrations with existing tools such as static site generators or documentation tools.
In order to use marimo islands, you need to import the necessary JS/CSS headers in your HTML file, and use our custom HTML tags to define the islands.
<head>
<!-- marimo js/ccs -->
<script
type="module"
src="https://cdn.jsdelivr.net/npm/@marimo-team/islands@<version>/dist/main.js"
></script>
<link
href="https://cdn.jsdelivr.net/npm/@marimo-team/islands@<version>/dist/style.css"
rel="stylesheet"
crossorigin="anonymous"
/>
<!-- fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Fira+Mono:wght@400;500;700&family=Lora&family=PT+Sans:wght@400;700&display=swap"
rel="stylesheet"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@0.16.10/dist/katex.min.css"
integrity="sha384-wcIxkf4k558AjM3Yz3BBFQUbk/zgIYC2R0QpeeYb+TwlBVMrlgLqwRjRtGZiK7ww"
crossorigin="anonymous"
/>
</head>
<body>
<marimo-island data-app-id="main" data-cell-id="MJUe" data-reactive="true">
<marimo-cell-output>
<span class="markdown">
<span class="paragraph">Hello, islands!</span>
</span>
</marimo-cell-output>
<marimo-cell-code hidden>mo.md('Hello islands 🏝️!')</marimo-cell-code>
</marimo-island>
</body>
Generating islands¶
While you can generate the HTML code for islands yourself, it it recommend to use our MarimoIslandGenerator class to generate the HTML code for you.
- class marimo.MarimoIslandGenerator(app_id: str = 'main')¶
Generates Marimo islands for embedding in other pages.
This is a great way to use another SSG framework that converts Python code to HTML using marimo-islands.
Generally you will want to:
Find all the code snippets and add them to the generator.
Build the app.
Replace all code snippets with the rendered HTML.
Include the header in the
tag.
Example¶
from marimo import MarimoIslandGenerator generator = MarimoIslandGenerator() block1 = generator.add_code("import marimo as mo") block2 = generator.add_code("mo.md('Hello, islands!')") # Build the app app = await generator.build() # Render the app output = f""" <html> <head> {generator.render_head()} </head> <body> {block1.render(display_output=False)} {block2.render()} </body> </html> """
Public methods
from_file(filename[, display_code])Create a MarimoIslandGenerator and populate MarimoIslandStubs using code cells from a marimo *.py file.
add_code(code[, display_code, ...])Add a code cell to the app.
build()Build the app.
render_head(*[, version_override, ...])Render the header for the app.
render_init_island()Renders a static html MarimoIsland str which displays a spinning initialization loader while Pyodide loads and disappears once the kernel is ready to use.
render_body(*[, include_init_island, ...])Render the body for the app.
render_html(*[, version_override, ...])Render reactive html for the app.
- static from_file(filename: str, display_code: bool = False) MarimoIslandGenerator¶
Create a MarimoIslandGenerator and populate MarimoIslandStubs using code cells from a marimo *.py file.
Args:
filename (str): Marimo .py filename to convert to reactive HTML.
display_code (bool): Whether to display the code in HTML snippets.
- add_code(code: str, display_code: bool = False, display_output: bool = True, is_reactive: bool = True, is_raw: bool = False) MarimoIslandStub¶
Add a code cell to the app.
Args:
code (str): The code to add to the app.
display_code (bool): Whether to display the code in the HTML.
display_output (bool): Whether to display the output in the HTML.
is_raw (bool): Whether to handled the code without formatting.
is_reactive (bool): Whether this code block will run with pyodide.
- async build() App¶
Build the app. This should be called after adding all the code cells.
Returns:
App: The built app.
- render_head(*, version_override: str = '0.9.7', _development_url: str | bool = False) str¶
Render the header for the app. This should be included in the
tag of the page.
Args:
version_override (str): Marimo version to use for loaded js/css.
_development_url (str): If True, uses local marimo islands js.
- render_init_island() str¶
Renders a static html MarimoIsland str which displays a spinning initialization loader while Pyodide loads and disappears once the kernel is ready to use.
- render_body(*, include_init_island: bool = True, max_width: str | None = None, margin: str | None = None, style: str | None = None) str¶
Render the body for the app. This should be included in the
tag of the page.
Args: - include_init_island (bool): If True, adds initialization loader. - max_width (str): CSS style max_width property. - margin (str): CSS style margin property. - style (str): CSS style. Overrides max_width and margin.
- render_html(*, version_override: str = '0.9.7', _development_url: str | bool = False, include_init_island: bool = True, max_width: str | None = None, margin: str | None = None, style: str | None = None) str¶
Render reactive html for the app.
Args:
version_override (str): Marimo version to use for loaded js/css.
_development_url (str): If True, uses local marimo islands js.
include_init_island (bool): If True, adds initialization loader.
max_width (str): CSS style max_width property.
margin (str): CSS style margin property.
style (str): CSS style. Overrides max_width and margin.